Education Web
Description
What's special about this app?
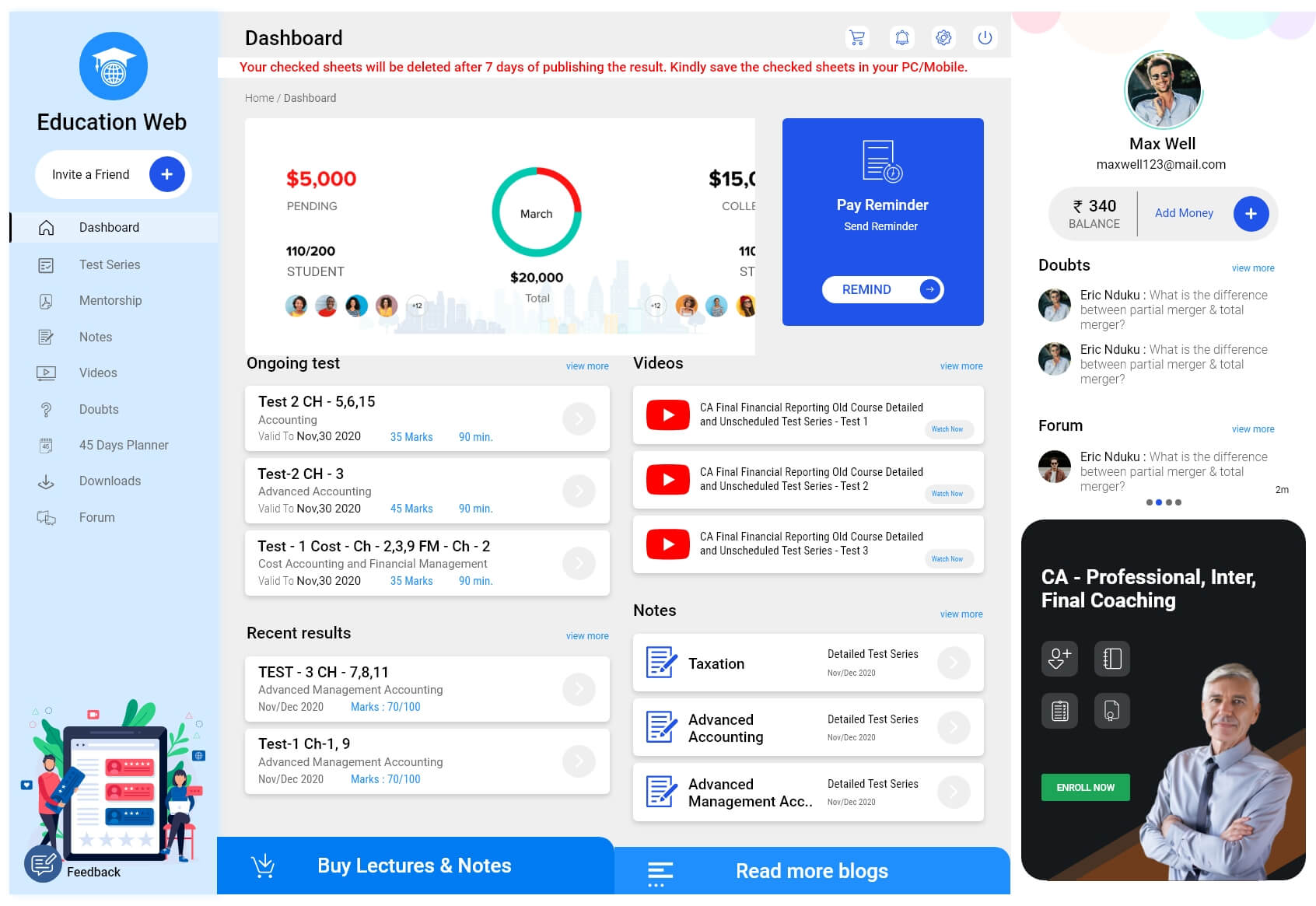
Education Web is a subscription-based platform that administers online exams on a variety of topics, evaluates them, and awards prizes to the top students. For a better experience, the app has a basic UI and UX. Students have their own dashboard where they can see their test history with a section-by-section breakdown of the marks to get insights. The app has proven a huge hit with students of all ages and classes.
Project Goal
The primary goal for developing this app was to create web and application platforms for ANDROID and iOS users. We planned, designed, and developed an application for the education sector. The client was sure about what he wanted to achieve with the platform. That helped us get the right start and made it easier to lay out the scope and budget. We later finalized on many phone calls the “must-have” features and functionality of the platform. Doing this helped us design the solution very smoothly.
The main goal of the Education Web is to
- Enhance the quality of learning and teaching
- Meet the learning style or needs of students
- Improve the efficiency and effectiveness
- Improve user accessibility and time flexibility to engage learners in the learning process.

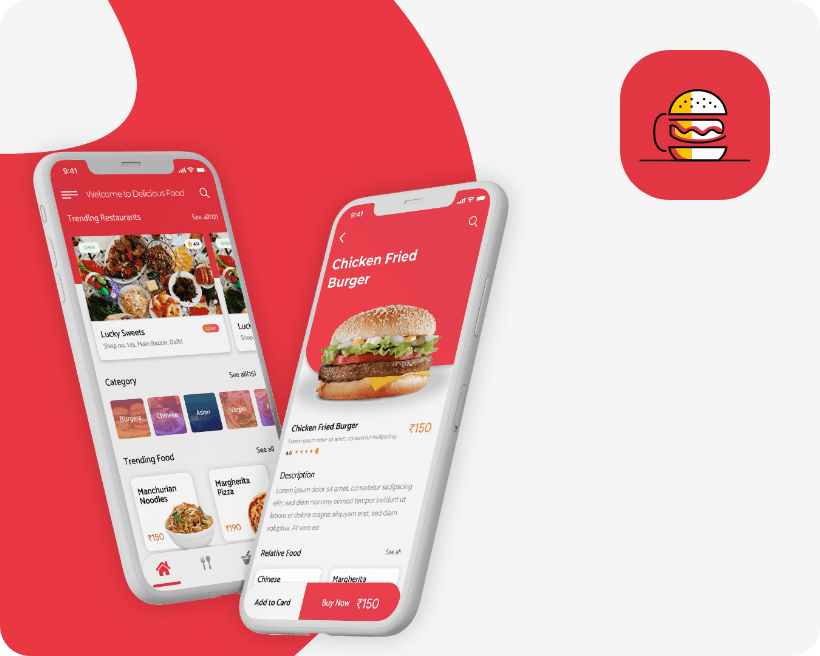
Easy Food ordering Process and increase trust in restaurants and customers

Helps restaurant to reach out to wider range of customers
Colors
#000000
#6d6e6d
#EFEFEF
#1f53e9
#FF0000
Challenges

Problems
- Download sections placements.
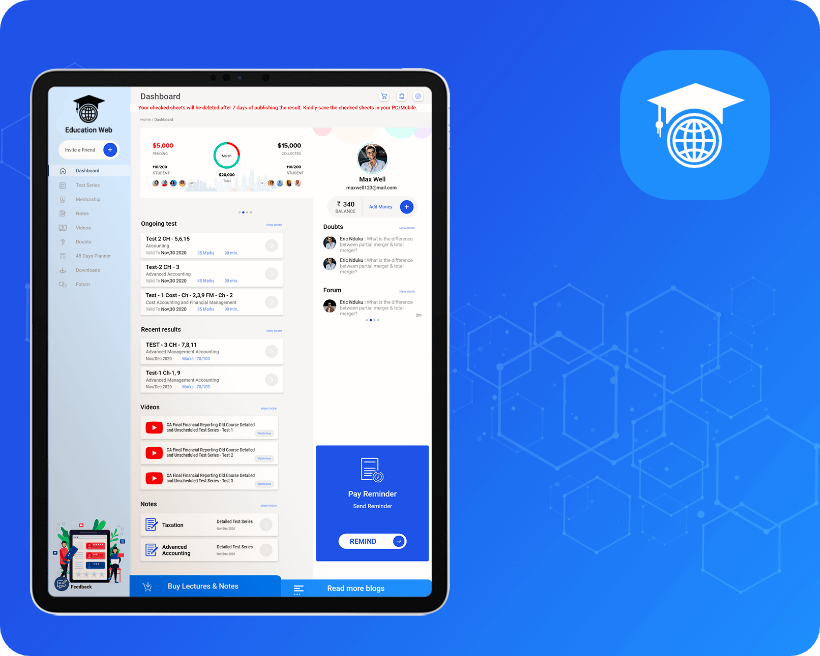
- Our client wanted this app to be easily accessible for both Android and iOS users.
- Another major challenge was PDF rendering that the translation and transport of web-based pages into PDF format directly on the screen.
- Implementing different integrated payment methods to speed up online transactions through Paytm and Paypal.
- Fetching comments on the live youtube video was specifically challenging for our team.

Solutions
- App designers created a separate section for downloads that allows you to position all categories according to your preferences.
- Our team's motive was to satisfy the client's and user's requirements.
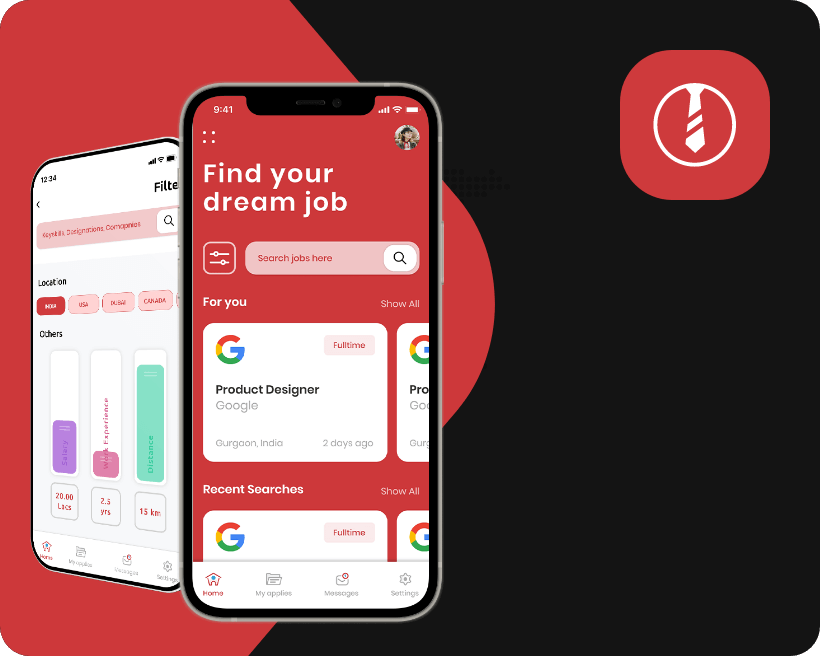
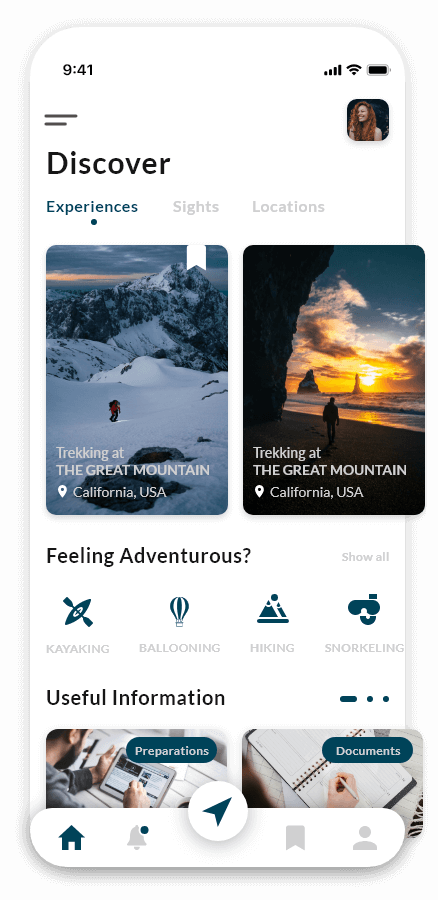
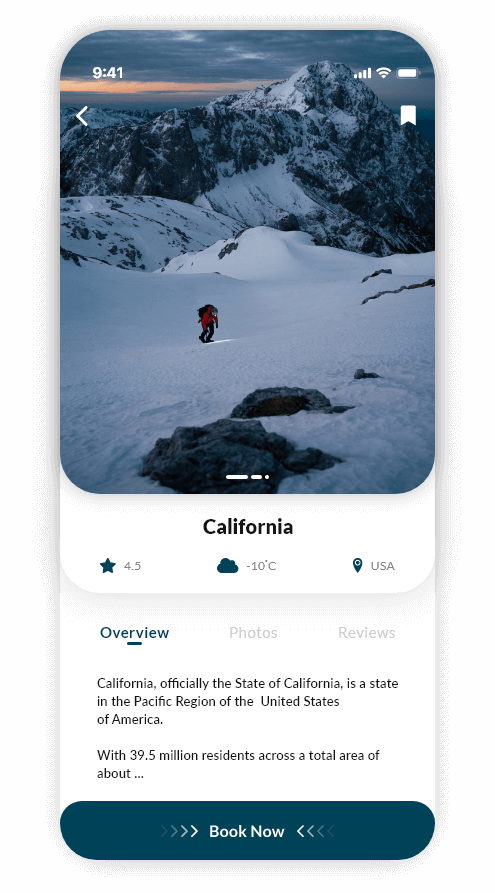
Visual Design

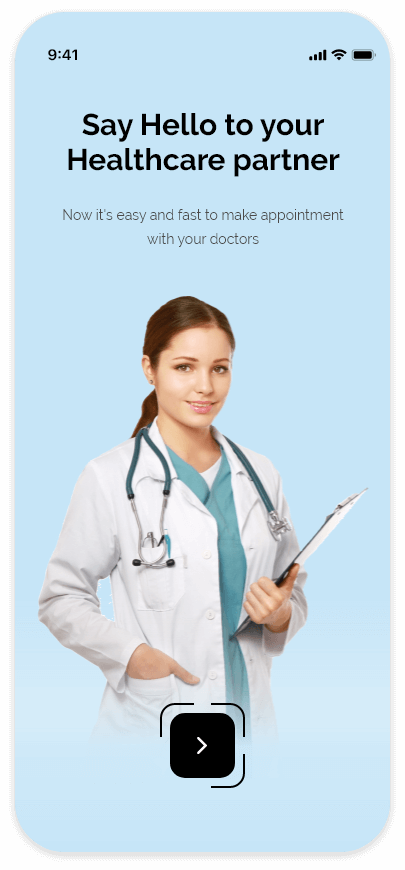
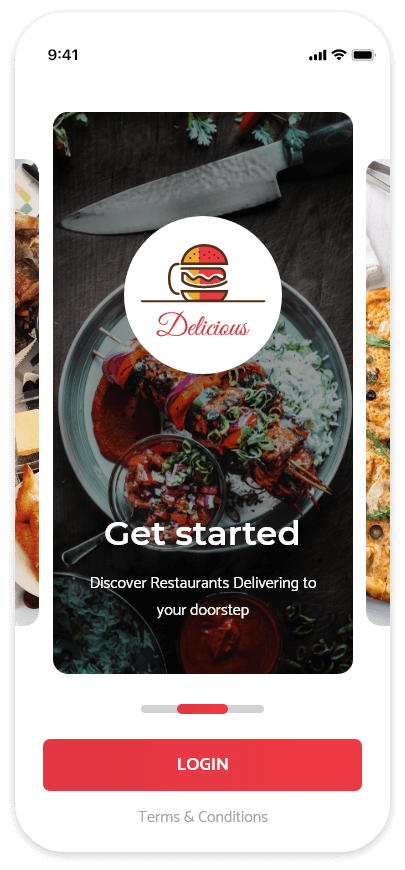
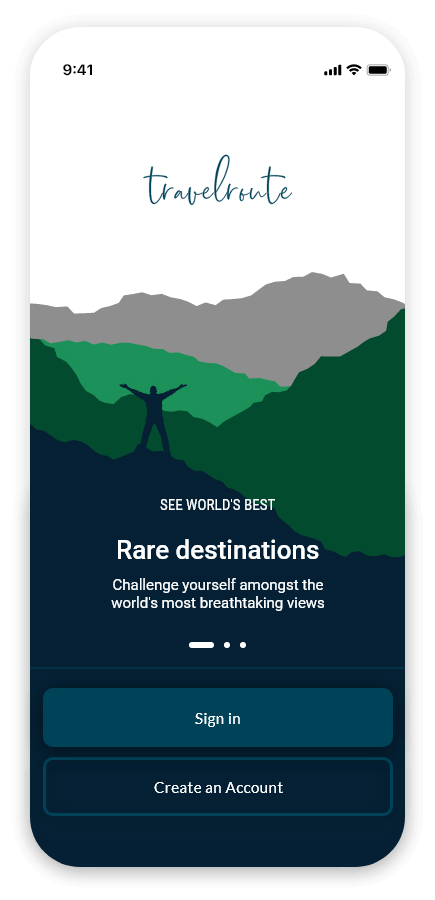
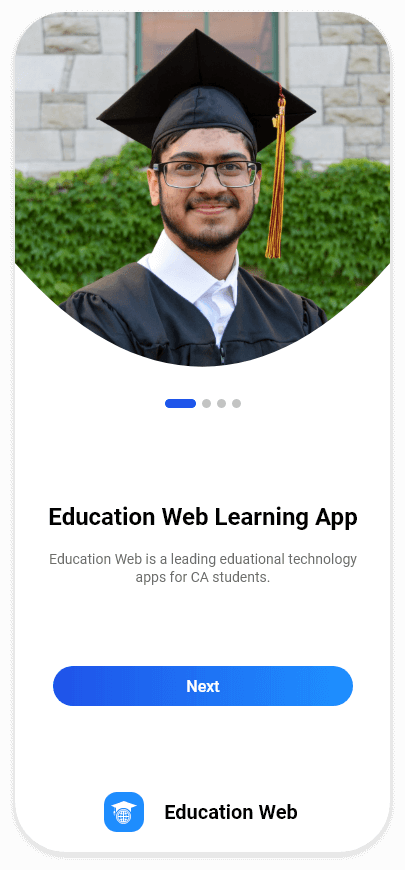
Onboarding
Onboarding is basically a series screen that guides users through the app’s interface, functions, and other features.

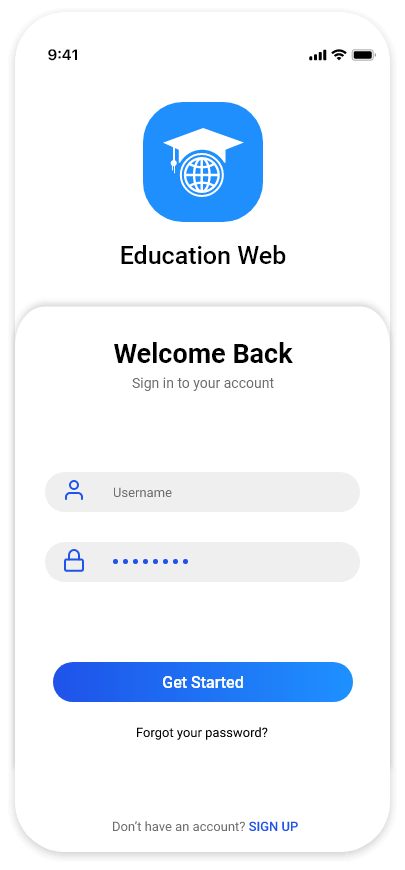
Login
The login page is the entry page to the app that requires user ID and authentication. This is done by regularly entering a username/password combination. Login can be used to gain access to the app.


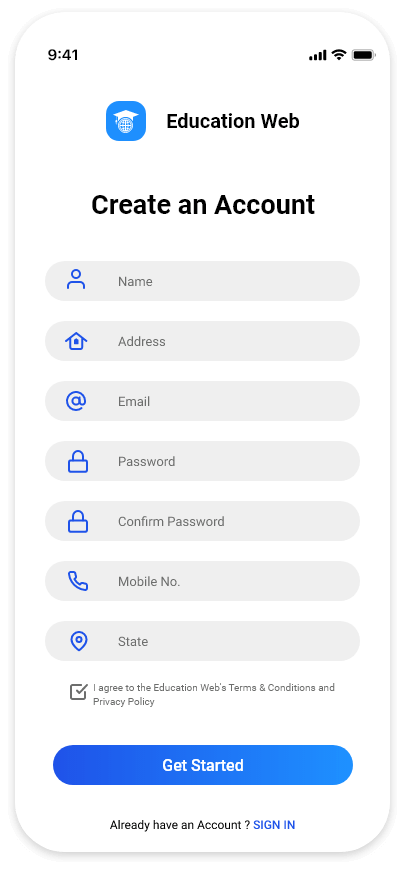
Create an account
Allow the user to register and provide users with the ability to create and log in, giving them security and control over their data. If a user is able to see their profile information, it allows them to understand how you are connecting with them.
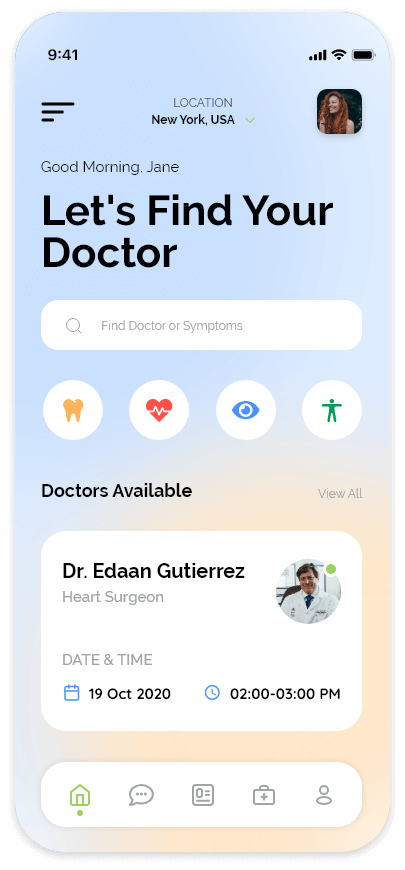
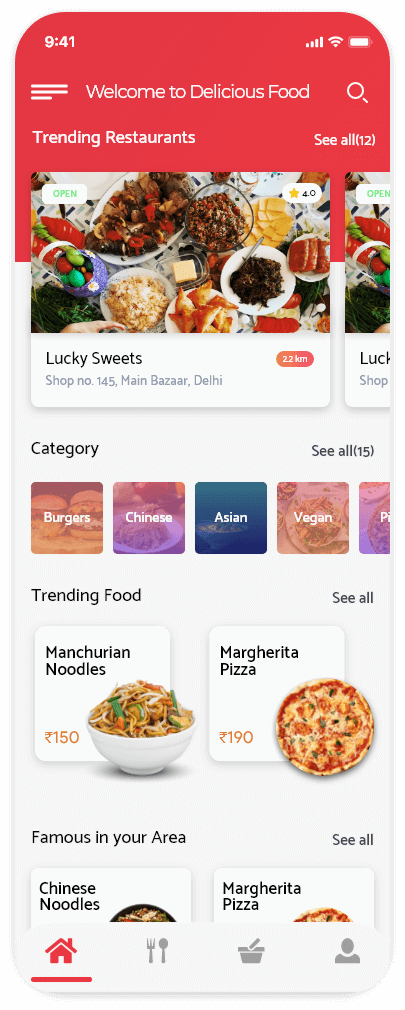
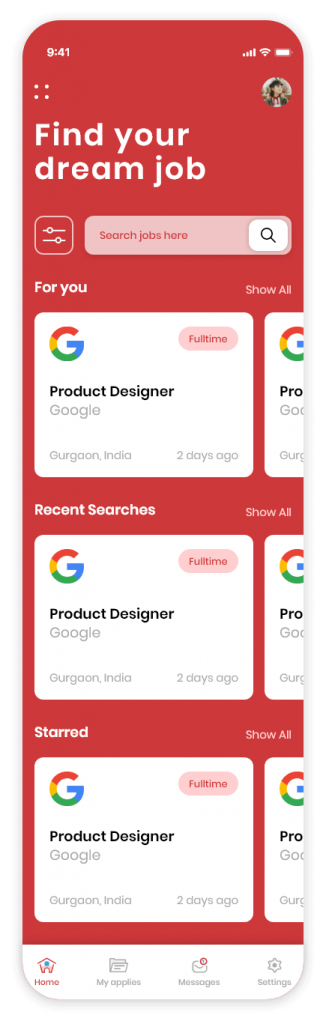
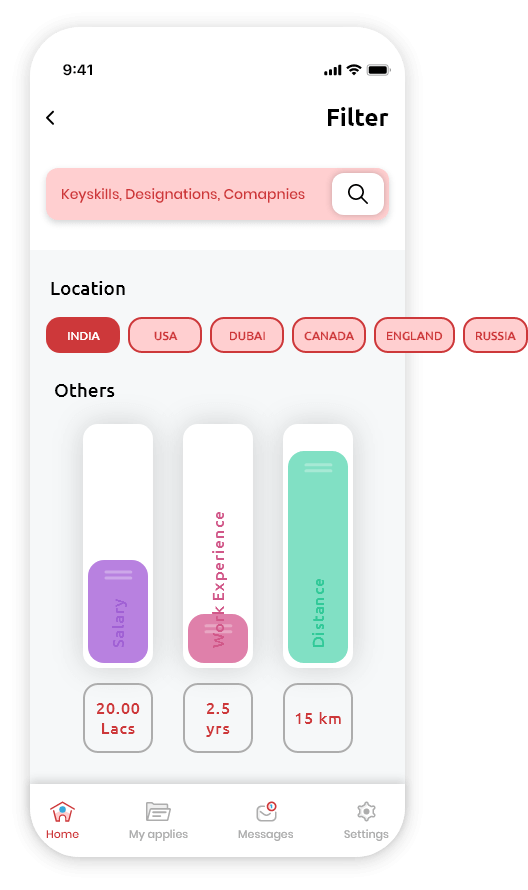
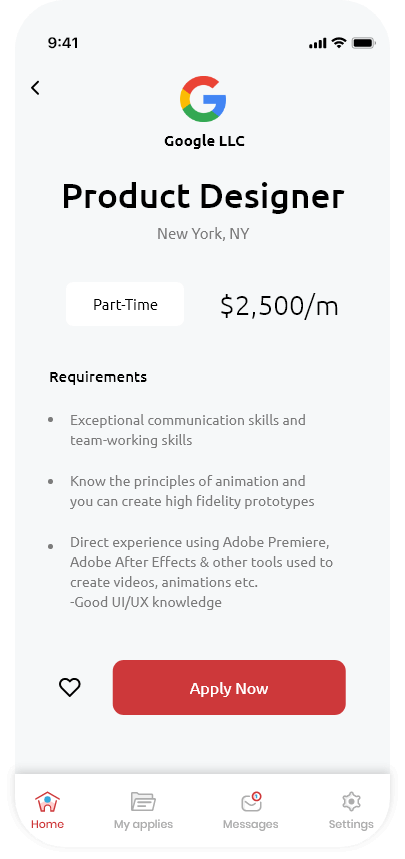
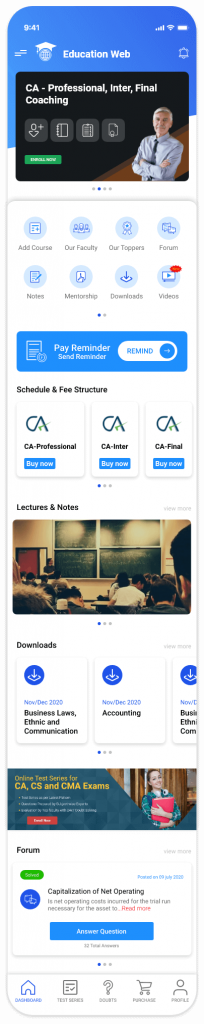
Home
Home screen is the main screen of an application. This is where the action happens: you can start apps, use widgets and see what’s happening via status and notification icons. Every phone might have a different screen or appearance.


Visual Design
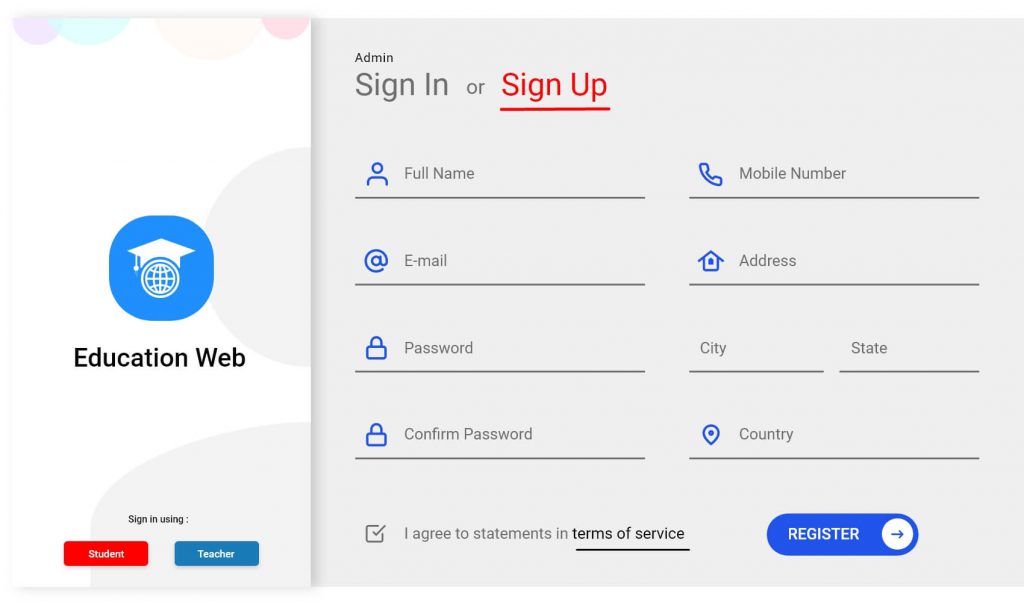
Signup

Signup

View Similar Case Studies
 Education Web - A learning community dedicated to building responsible citizens and empowering all learners.
Education Web - A learning community dedicated to building responsible citizens and empowering all learners.
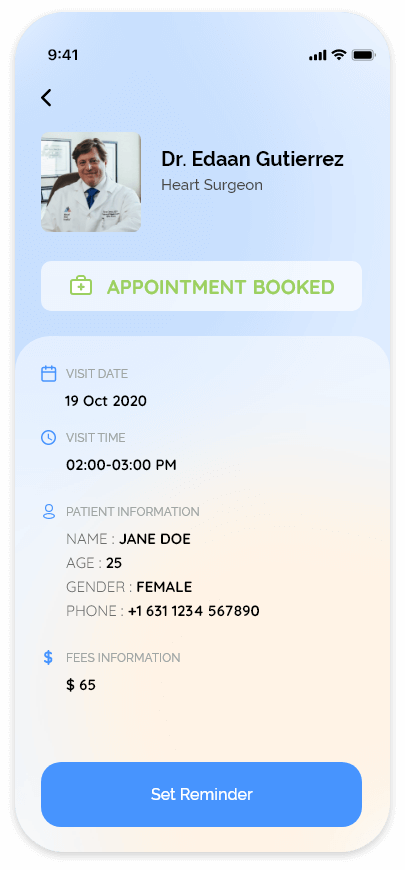
 DocWeb - Helping people at their most vulnerable times is a privilege.
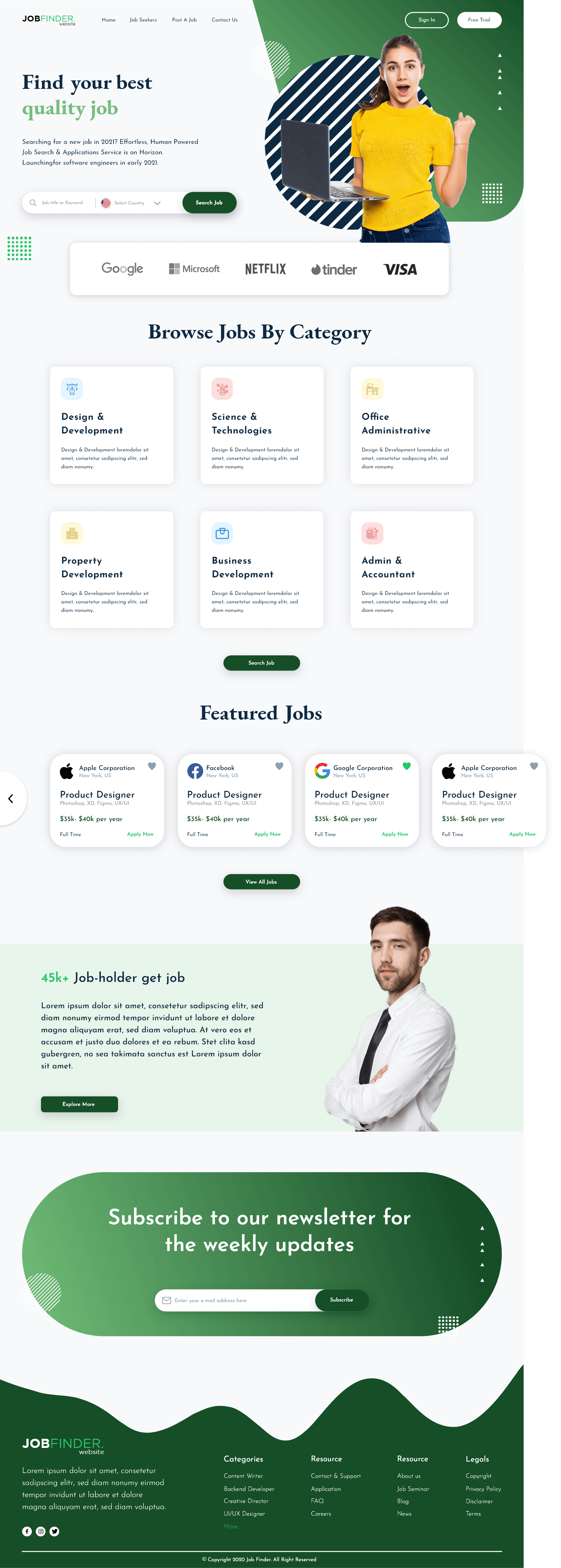
DocWeb - Helping people at their most vulnerable times is a privilege. Job Finder Website - "More than a job… it's an adventure in innovation."
Job Finder Website - "More than a job… it's an adventure in innovation."